
Google 针对手表现代宣告式UI工具包Compose for Wear OS,释出最新版本1.1,这是在今年Compose for Wear OS稳定版本推出以来第一个更新,官方改进了现有组件,并且将焦点放在用户体验和可访问性,同时更新了范例、代码实验室和Horologist函式库等周边资源。
Compose是Google推出的UI开发工具,使开发者能够以更直观的方式,编写和阅读UI代码,并且在设计阶段更快地产出原型,同时开发团队也可以顺畅地进行代码协作。 Compose for Wear OS则是针对手表体验进行优化,内建了Wear OS专属的Material设计。
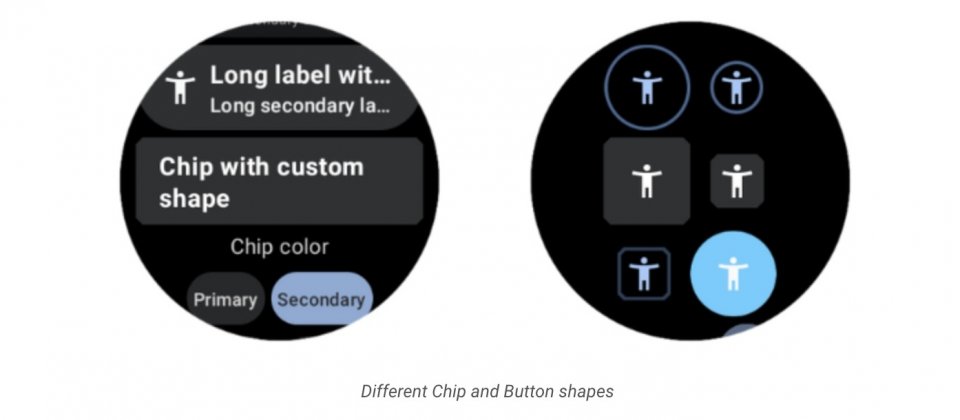
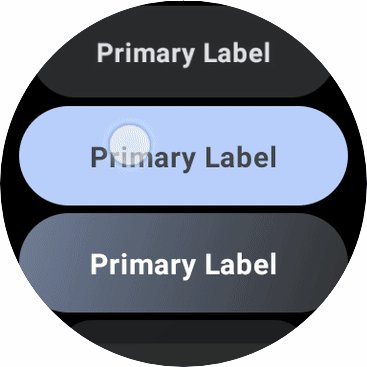
在1.1的版本中,Google让开发者能够自定义用户界面,添加了外围边框形式(Outlined)的Chips和按钮(Buttons),OutlinedChip和OutlinedButton也都有新的细边框透明组件供选用,有可用于标示中等重点操作的环形运动场形式,与可在同一画面显示多个元件的紧凑版本。 从这个版本开始,开发者可以使用新的函式重载,修改Chip/ToggleChip、Button/ToggleButton组件的形状。
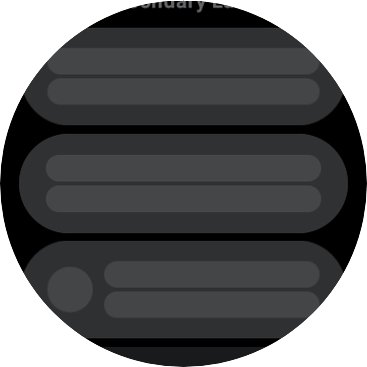
Compose for Wear OS 1.1开始实验预留位置API(Placeholder API),来支持预留位置需求,可用于单独或是一起实践3种不同的视觉效果。 开发者可以使用预留位置背景笔刷效果,在当Chip和Cards组件等待内容加载时,在预留位置图标加上刷新的视觉效果。

在等待内容加载阶段,开发者便可以先使用Modifier.placeholder() ,该API会在欲显示内容的位置上,绘制一层环形运动场形状的图标,当加载完成图标便会替换成要真正显示的内容,另外,开发者也可以使用Modifier.placeholderShimmer() 在预留位置图标上加上渐层微光特效,表示资料正在加载。
可产生弧形文字的CurvedTextStyle,现在加入更多属性,包括fontFamily、fontWeight、fontStyle和fontSynthesis,供开发者指定弧形文字样式的细节。








还木有评论哦,快来抢沙发吧~